Dock
From Learnit docs
Revision as of 10:51, 16 May 2019 by Docsadmin (talk | contribs) (Created page with "{{Blocks}} The dock is an area where blocks can be moved to and from this area with the block to dock Image:Block_to_dock.png and dock to block [[Image:Dock_to_block.png]...")
The dock is an area where blocks can be moved to and from this area with the block to dock ![]() and dock to block
and dock to block ![]() icons.
icons.
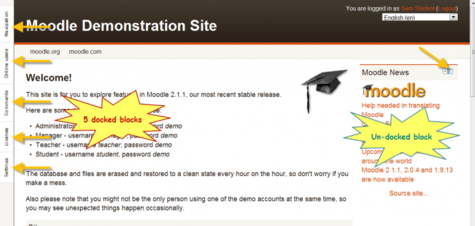
Dock area and dock tool
The "docked" blocks appear as vertical tabs along the left margin attached to the page.
The docked block can expand into a menu with a click on the tab in the dock area. Clicking on the dock icon when a block is in the docked position, will move the block back to its original position.
Effect of using dock
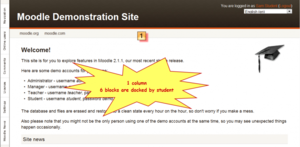
It allows users an option of changing the look of a page on their screen. For example, a student could move all blocks to the dock, creating a 1 column effect.
| A student moves all blocks to the dock area - view had 1 column | A student un-docks all blocks - now view has 3 columns |
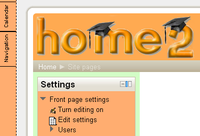
Another docking example
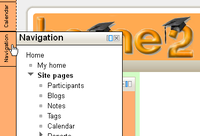
Moodle 2 introduced a dock for managing blocks. The dock is on the left and can be accessible to anyone any time on any block including navigation to an HTML block.
| To place a block on the dock, click the docking option | The block automatically moves to the dock | To access the block, use the mouse-over. |