Difference between revisions of "New for students"
From Learnit docs
(Created page with "{{About Moodle}} If you are a student on Moodle, here's a quick overview of the changes you can expect to see when your Moodle site is using Moodle 3.5: __NOTOC__ <div class=...") |
|||
| Line 1: | Line 1: | ||
{{About Moodle}} | {{About Moodle}} | ||
| − | If you are a student on Moodle, here's a quick overview of the changes you can expect to see when your Moodle site is using Moodle 3. | + | If you are a student on Moodle, here's a quick overview of the changes you can expect to see when your Moodle site is using Moodle 3.9: |
__NOTOC__ | __NOTOC__ | ||
<div class="contentblock"> | <div class="contentblock"> | ||
| Line 7: | Line 7: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
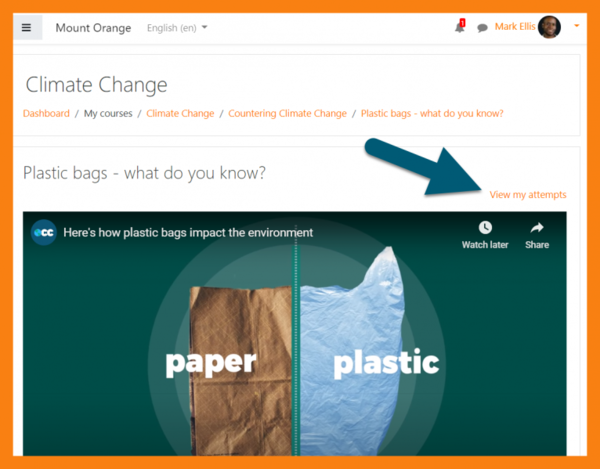
| − | [[File: | + | [[File:h5pviewattempts.png|600px]] |
<div class="caption"> | <div class="caption"> | ||
| − | <h4> | + | <h4>H5P integrated</h4> |
| − | <p> | + | <p>H5P activities can be added and graded. See [[H5P]]</p> |
</div> | </div> | ||
</div> | </div> | ||
| Line 16: | Line 16: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
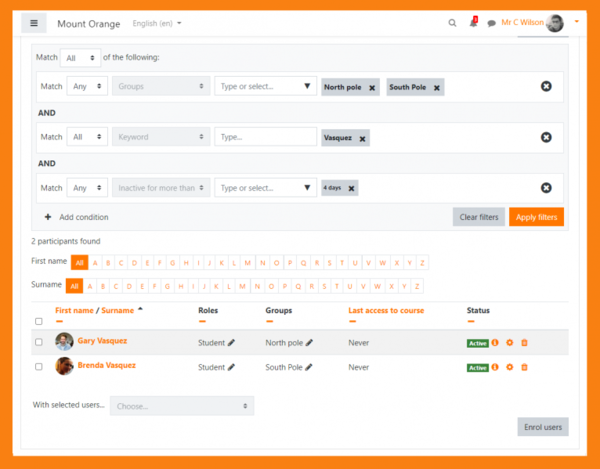
| − | [[File: | + | [[File:ParticipantsFiltering.png|600px]] |
<div class="caption"> | <div class="caption"> | ||
| − | <h4> | + | <h4>Participants filter</h4> |
| − | + | <p>Search for and filter participants more efficiently</p> | |
</div> | </div> | ||
</div> | </div> | ||
| Line 30: | Line 30: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
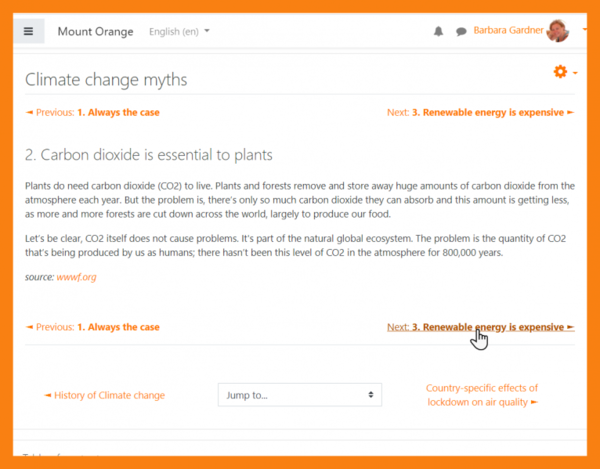
| − | [[File: | + | [[File:BookNavigation.png|600px]] |
<div class="caption"> | <div class="caption"> | ||
| − | <h4> | + | <h4>Book navigation</h4> |
| − | <p> | + | <p>Clearer navigation in the Book avoids earlier confusion</p> |
</div> | </div> | ||
</div> | </div> | ||
| Line 39: | Line 39: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
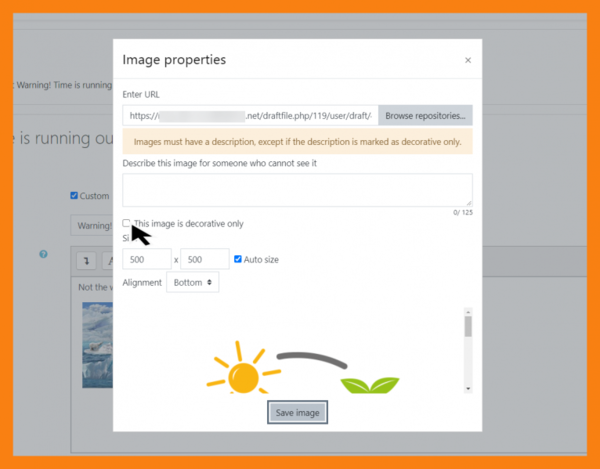
| − | [[File: | + | [[File:ImageDescription.png|600px]] |
<div class="caption"> | <div class="caption"> | ||
| − | <h4> | + | <h4>Accessibility</h4> |
| − | <p> | + | <p>Atto editor improvements, clearer focus on selected links are two of the improved accessibility features.</p> |
</div> | </div> | ||
| Line 54: | Line 54: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
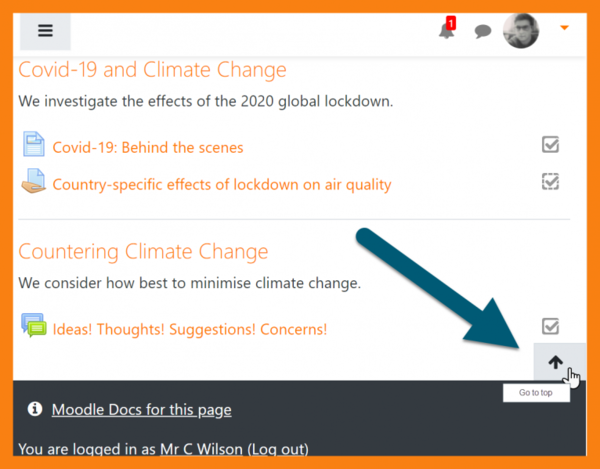
| − | [[File: | + | [[File:GoToTop.png|600px]] |
<div class="caption"> | <div class="caption"> | ||
| − | <h4> | + | <h4>Go to top!</h4> |
| − | <p> | + | <p>Swiftly move to the top of the screen as one of the many usability improvements</p> |
</div> | </div> | ||
</div> | </div> | ||
| Line 63: | Line 63: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
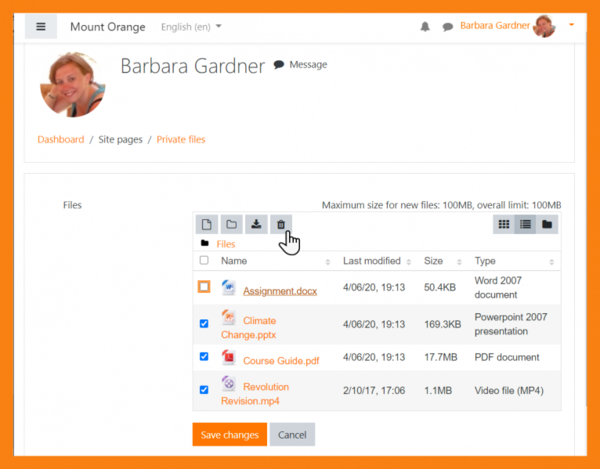
| − | [[File: | + | [[File:BulkDeletePrivateFiles.png|600px]] |
<div class="caption"> | <div class="caption"> | ||
| − | <h4> | + | <h4>Bulk delete private files</h4> |
| − | + | <p>Remove multiple unwanted private files with this new bulk delete option.</p> | |
| − | |||
</div> | </div> | ||
</div> | </div> | ||
| Line 73: | Line 72: | ||
</ul> | </ul> | ||
</div> | </div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
[[Category:New features]] | [[Category:New features]] | ||
| + | [[es:Nuevo para estudiantes]] | ||
[[de:Neu für Teilnehmer/innen]] | [[de:Neu für Teilnehmer/innen]] | ||
| − | [[ | + | [[pt-br:Novo para estudantes]] |
| − | |||
Latest revision as of 14:52, 11 June 2021
Template:About Moodle If you are a student on Moodle, here's a quick overview of the changes you can expect to see when your Moodle site is using Moodle 3.9:
-
H5P integrated
H5P activities can be added and graded. See H5P