Difference between revisions of "VideoJS player"
From Learnit docs
(Redirected page to VideoJS player) (Tag: New redirect) |
(Removed redirect to VideoJS player) (Tag: Removed redirect) |
||
| Line 1: | Line 1: | ||
| − | # | + | {{Working with media}} |
| + | VideoJS is the default media player in Moodle. It is demonstrated in the screencast [https://youtu.be/h1fd-sgvK4o Media players]. | ||
| + | |||
| + | To see how to add audio and video using the VideoJS players, see [[Audio]] and [[Video]]. | ||
| + | |||
| + | VideoJS player settings, such as the supported video and audio file extensions, may be found in 'VideoJS player' in Site administration. | ||
| + | |||
| + | See [[Media FAQ]] for details on how to display YouTube subtitles and/or playlists if you are using VideoJS player. | ||
| + | |||
| + | '''New in 3.5:''' VideoJS supports RTMP links. For information for site administrators on how to format this, see [https://github.com/videojs/video.js/blob/master/docs/guides/faq.md#q-how-can-i-play-rtmp-video-in-videojs How can I play RTMP video in VideoJS?] | ||
| + | |||
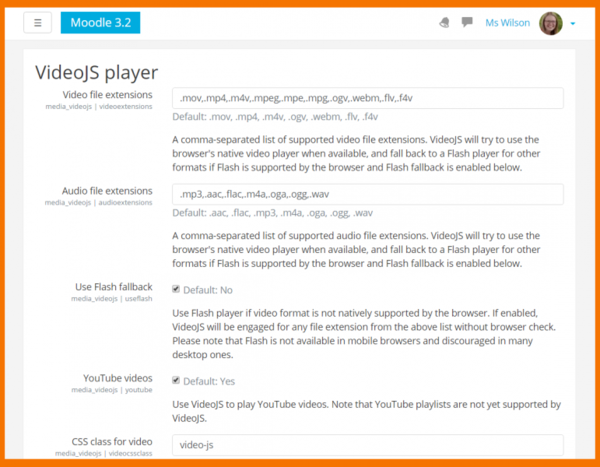
| + | [[File:Docs_AdminMediaPlayer.png|thumbnail|600px|center]] | ||
| + | |||
| + | [[es:Reproductor VideoJS]] | ||
| + | [[de:VideoJS Mediaplayer]] | ||
Latest revision as of 11:16, 16 May 2019
Template:Working with media VideoJS is the default media player in Moodle. It is demonstrated in the screencast Media players.
To see how to add audio and video using the VideoJS players, see Audio and Video.
VideoJS player settings, such as the supported video and audio file extensions, may be found in 'VideoJS player' in Site administration.
See Media FAQ for details on how to display YouTube subtitles and/or playlists if you are using VideoJS player.
New in 3.5: VideoJS supports RTMP links. For information for site administrators on how to format this, see How can I play RTMP video in VideoJS?